top of page
Ara


Quiver - Tanıtım ve kullanımı
Quiver Nedir? Artırılmış gerçeklik teknolojisini kullanan web 2.0 aracımız Quiver ile özellikler küçük yaş öğrencilerin 3. Boyut...


Anıtkabir - Tanıtımı ve kullanımı
ATATÜRK’ ün 10 Kasım 1938’ de ebediyete intikal etmesinden sonra, dönemin hükümeti tarafından oluşturulan bir komisyon, Anıtkabir’ in...


Blippar - Tanıtımı ve kullanımı
Blippar uygulaması, 2011 yılında kurulan Augmented Reality uygulamalarından bir tanesidir. En popüler uygulamalardan biri olan Augmented...


Aurasma - Tanıtımı ve kullanımı
Aurasma Nedir? Artırılmış Gerçeklik teknolojisini kullanan web 2.0 araçlarımızdan birisi Aurasma uygulamasıdır. Aurasma web 2.0 aracıyla...

App Inventor - Dizayn Ekranı - Storage
Storage (Dosya Sistemi ve Depolama Bileşenleri) File: Cihazınızın içindeki dosyalara erişim sağlar ve ilgili dosyayı okuyup yazmanıza...

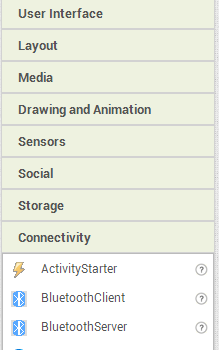
App Inventor - Dizayn Ekranı - Connectivity
Connectivity (Bağlantı ve Web Bileşenleri):Bu bileşen grubunda cihazın diğer cihazlar veya uygulamalar ile bağlantı kurmasına yarayan...

App Inventor - Dizayn Ekranı - LEGO MINDSTORMS
LEGO MINDSTORMS (LEGO MINDSTORMS Bileşenleri): “LEGO MINDSTROMS” Yıllar boyu parçaları ekleyerek çeşitli yapı, araç vb objelerden...


Bilişim Teknolojileri ve Yazılım Dersi Konu Anlatım - 6. sınıf
MEB - Talim Terbiye Kurulu Bilişim Teknolojileri ve Yazılım Dersi kılavuz kitabına göre hazırlanmıştır. BTY 6. SINIF 1. DÖNEM KONU...


Bilişim Teknolojileri ve Yazılım Dersi Konu Anlatım - 5. sınıf
MEB - Talim Terbiye Kurulu Bilişim Teknolojileri ve Yazılım Dersi kılavuz kitabına göre hazırlanmıştır. BTY 5. SINIF 1. DÖNEM KONU...

App Inventor - Dizayn Ekranı - Layout ve Media
Layout (Ekran Konumlandırma) Bileşenleri HorizontalArrangement: Bu bileşen içine yerleştirdiğiniz tüm bileşenlerin yanyana (Yatay)...


Microsoft Office Programları
Aşağıda tüm ofis programlarının eğitimleri mevcuttur. Ulaşmak istediğiniz eğitimin üzerine tıklayabilirsiniz. Microsoft Word Microsoft...
Site Kataloğu
Bilişim Teknolojileri ve Yazılım Dersi Öğretmenler için Öğrenciler için Kodlama Kodlama programları Diğer yazılar Güncel yazılar Teknik...
Eğitimde Bilişim Platformu Hakkında
Genel bilgi Egitimdebilisim.com sitesi Bilişim Teknolojileri Öğretmenlerinin, Bilişim Teknolojileri ve Yazılım ile Bilgisayar Bilimi...

App Inventor - Dizayn Ekranı - Drawing ve Animation - Sensors
Drawing and Animation (Çizim ve Animasyon Bileşenleri): Bu bileşnler ile çeşitli oyun animasyonları benzeri dokunmatik ile kontrol edilen...


Ortaokul öğrencileri için
Bilişim Teknolojileri ve Yazılım dersi alan öğrencilerin yararlanabileceği içerikler aşağıdadır. Ulaşmak istediğiniz içeriğin başlığına...


Ortaokul öğretmenleri için
Bilişim Teknolojileri ve diğer öğretmenlerin yararlanabileceği içerikler aşağıdadır. Ulaşmak istediğiniz içeriğin başlığına...


Daha fazla bilgi
Aşağıdaki teknik bilgiler, güncel yazılar, bilişim terimleri başlıklarından ilgili yazılara ulaşabilirsiniz. Teknik bilgiler Güncel...

Kodlama araçları
Kodlama eğitimlerine hangi araçla başlayacağınızı belirleyebilirsiniz. Aşağıda basitten karmaşığa doğru kodlama platformları...

App Inventor - Social (Sosyal İletişim Bileşenleri)
Social (Sosyal İletişim Bileşenleri): ContactPicker:Telefonunuzda kayıtlı olan rehbere ulaşmanızı sağlar seçilen kayıt üzerinde işlem...

App Inventor - Uygulamayı çalıştırma yöntemleri (Emulatör)
Emulatör bilgisayarda telefon ekranını görmemizi sağlayan sanal bir mobil ekrandır. Yaptığımız projeleri telefona indirmek yerine bu...

App Inventor - Uygulamayı çalıştırma yöntemleri (MIT AI2 Companion)
MIT AI2 Companion ile Uygulama Çalıştırma ”Google Play Store” uygulamasına cep telefonu veya tabletinizden giriyoruz. Arama alanına “MIT...
bottom of page
