top of page
Ara


App Inventor Proje Örneği 12 - Magic Ball Oyun Yapımı Örneği
Bu giriş modülü App Inventor ile "Magic 8-Ball" app inşa size yol gösterecektir.Aktif ettiğinizde, 8-top gibi "Bu kesinlikle böyledir"...

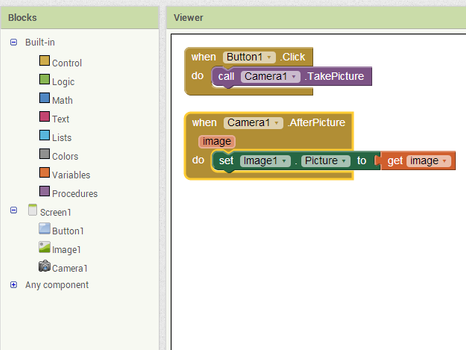
App Inventor Proje Örneği 11 - Media Bileşenleri - Camera
Fotograf Çekme Uygulaması:Bir önceki uygulama ile aynı şablonda yapacağız bu uygulamayı yani cihazın fotoğraf çekme özeliğini...

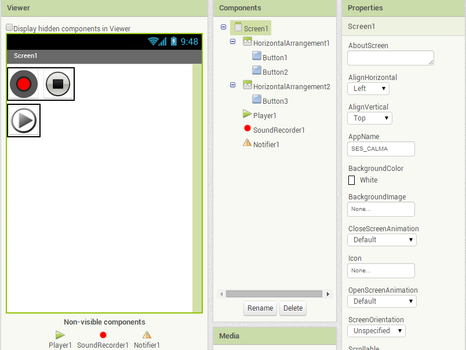
App Inventor Proje Örneği 10 - Media Bileşenleri - SoundRecorder - Player
Ses Çalma ve Ses Kayıt Uygulaması:Bu uygulama için ekranımıza 3 adet “Button” bileşeni yerleştirip sırasıyla “Button1=Kaydetmeye Başla”,...

App Inventor Proje Örneği 9 - Media Bileşenleri - Speech Regognizer
Ses Tanıma Uygulaması: Bu uygulamamızda “Google” firmasının android cihazlar için verdiği ses tanıma desteğini kullanacağız. Ses tanıma...

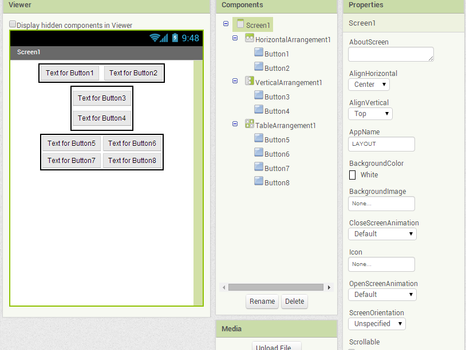
App Inventor Proje Örneği 8 - User Interface Bileşenleri
USER INTERFACE BİLEŞENLERİ ORNEK UYGULAMALAR İlk olarak oluşturduğumuz yeni projenin dizayn ekranında “Screen1” üzerine, “Layout”...

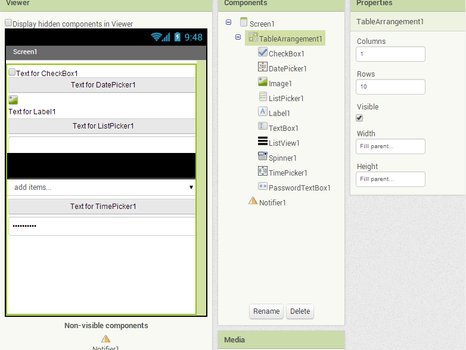
App Inventor Proje Örneği 7 - Layout Bileşenleri
LAYOUT BİLEŞENLERİ İLE ÖRNEK UYGULAMALAR: Yeni bir proje oluşturuyoruz. “Components” Alanı içinde “Screen1” üzerine tıklıyoruz, ve...

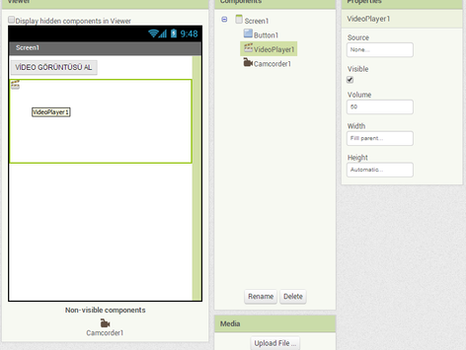
App Inventor Proje Örneği 6 - Media Bileşenleri - Camcorder
MEDIA BİLEŞENLERİ İLE ÖRNEK UYGULAMALAR Video Kamera ve Video Oynatma Uygulaması: Bu uygulamamız ekranımıza bir adet “Button” bileşeni,...

App Inventor - Dizayn ( Designer) Ekranı - PROPERTIES Alanı
PROPERTIES ALANI Bu alanda “Components” alanı içindeki üzerine tek tıklayarak seçtiğiniz bileşenin özelliklerini görebilirsiniz. Bu...

App Inventor - Bloklar ( BLOCKS ) Alanı - Blok Kavramı ve Görünümü
BLOCK KAVRAMI VE GÖRÜNÜMÜ “App Inventor 2” de bir önceki bölümde anlatılan dizayn ekranında, “Viewer Alanı” na yerleştirilmiş olan tüm...

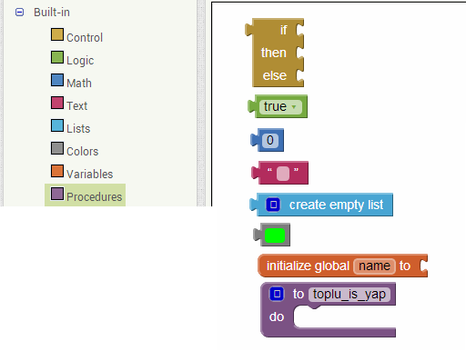
App Inventor - Bloklar ( BLOCKS ) Alanı - Diğer Bloklar
Diğer Bloklar Kontrol bileşenleri ve çeşitli değişken ile mantıksal, matematiksel operatörler ve prosedürler gibi blokları kapsar....

App Inventor - Dizayn Ekranı - VIEWER Alanı
VIEWER ALANI Android Cihaz Ekranı Görsel Bileşenler: Bu bölümde görsel olarak cihazın ekranında algılanan ve çeşitli şekillerde...

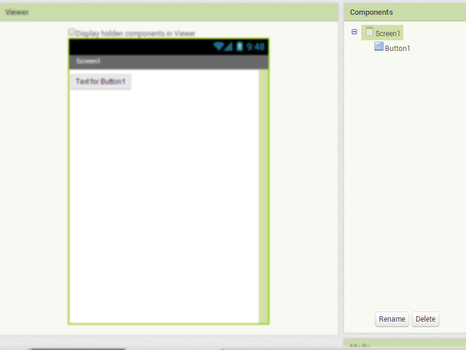
App Inventor - Dizayn Ekranı - COMPONENTS ALANI
COMPONENTS ALANI Bu alanda projenize eklediğiniz tüm bileşenleri sırasıyla görebilir ve ilgili bileşeni silebilir, veya adını...

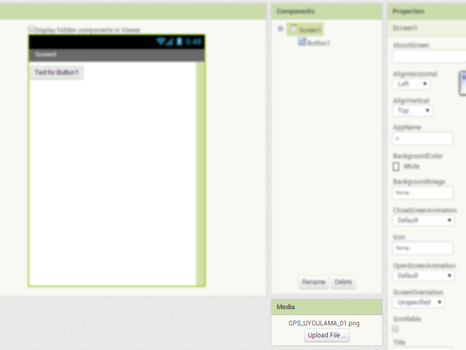
App Inventor - Dizayn Ekranı - MEDIA ALANI
Bu alandaki “Upload File” (Dosyayı karşıya yükle) butonu ile ses, resim ve video dosyalarını projenize dahil edebilirsiniz. Dahil edilen...

Augment - Tanıtımı ve kullanımı
Augment, 3B modelleri Artırılmış Gerçeklikte görselleştirmek için ARCore tabanlı * bir mobil uygulamadır ve gerçek boyutlarına ve...

Animal 4D - Tanıtımı ve kullanımı
Animal 4D Nedir? Artırılmış gerçeklik teknolojisini kullanan web 2.0 aracımız Animal 4D ile özellikle küçük yaş öğrencilerin 3. Boyut...


Anatomy 4D - Tanıtımı ve kullanımı
Anatomy 4D Eğitim ve arttırılmış gerçeklik uygulamalarını birleştiren bir uygulama olan 4D Anatomy uygulaması bir android ve ios...


Web 2.0 Araçları
Web 2.0 Nedir? Ulaşmak için tıklayınız. Afiş Hazırlama Araçları Ulaşmak için tıklayınız. Artırılmış Gerçeklik Ulaşmak için tıklayınız....
bottom of page




